本文共 2466 字,大约阅读时间需要 8 分钟。
版权声明:本文为【欧阳鹏】原创文章,欢迎转载,转载请注明出处!
【】
关于android:layout_weight属性的详细解析
效果一
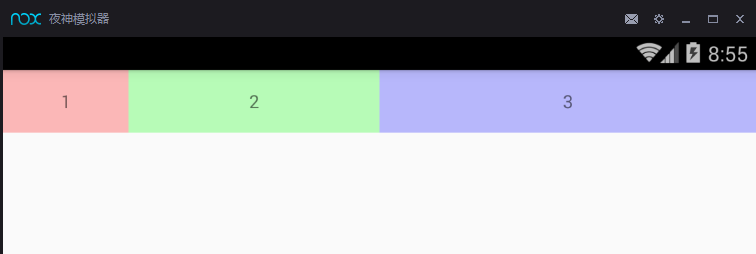
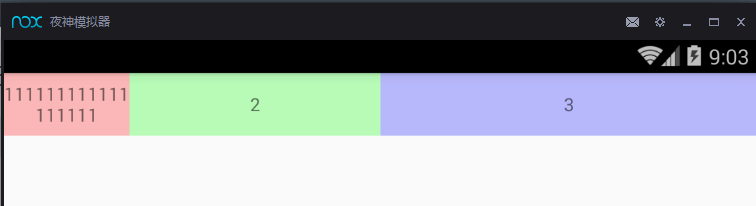
图1

上面的效果图中三个文本框的宽度比为 1:2:3
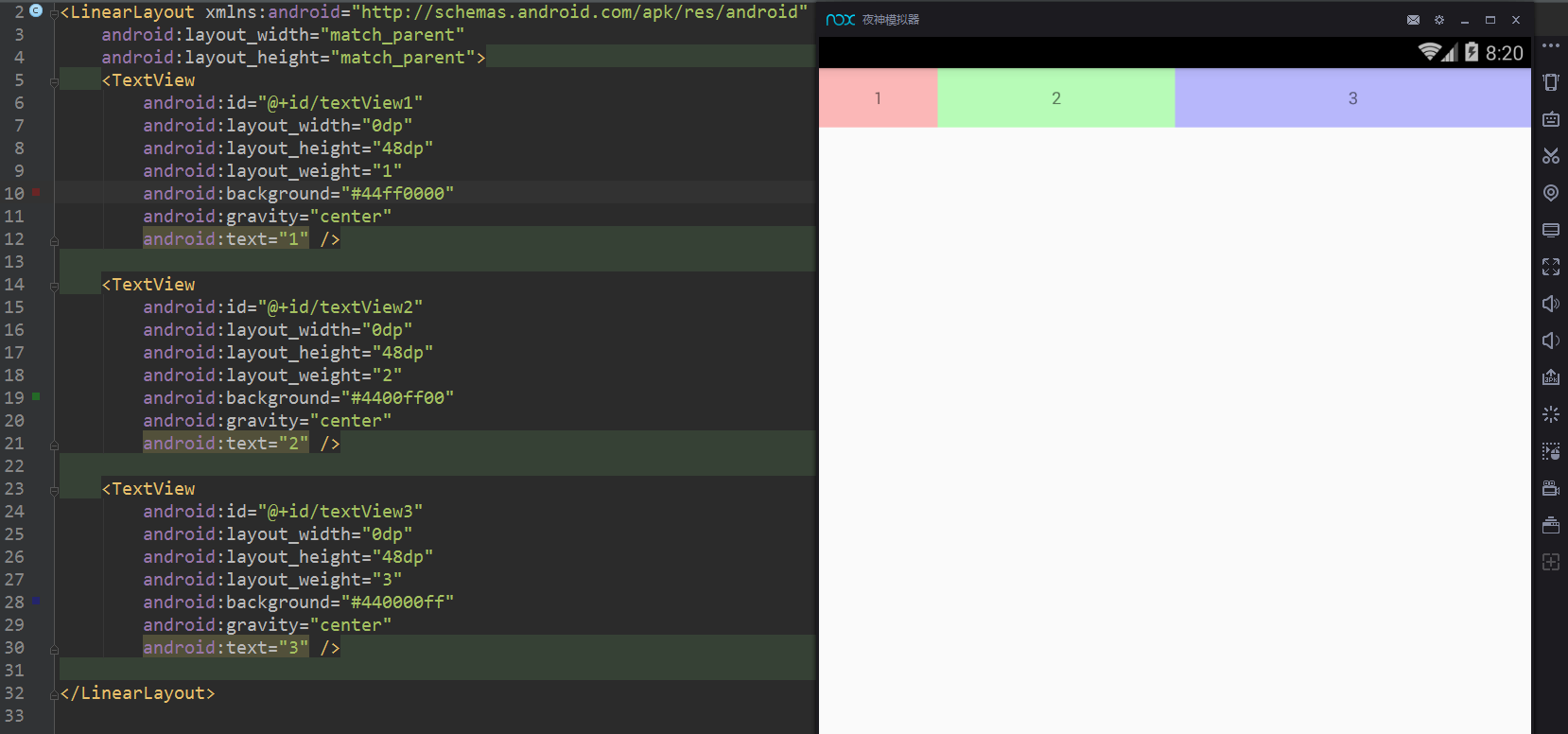
图2
 代码如下所示:
代码如下所示: 三个TextView的layout_width都设置为0dp,layout_weight的值分别为1:2:3,所以展示的比例也为1:2:3
效果二
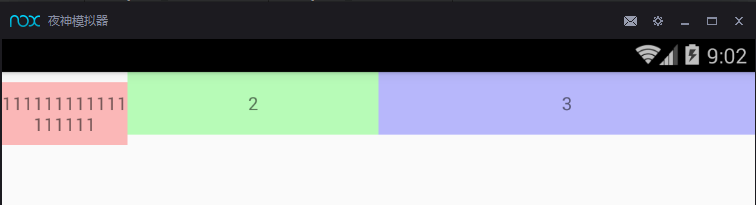
图3

图4

看到上面两个图片可以发现:
图3中的第一个文本框与第二、第三个文本框是不对齐的 图4中的第一个文本框与第二、第三个文本框是对齐的
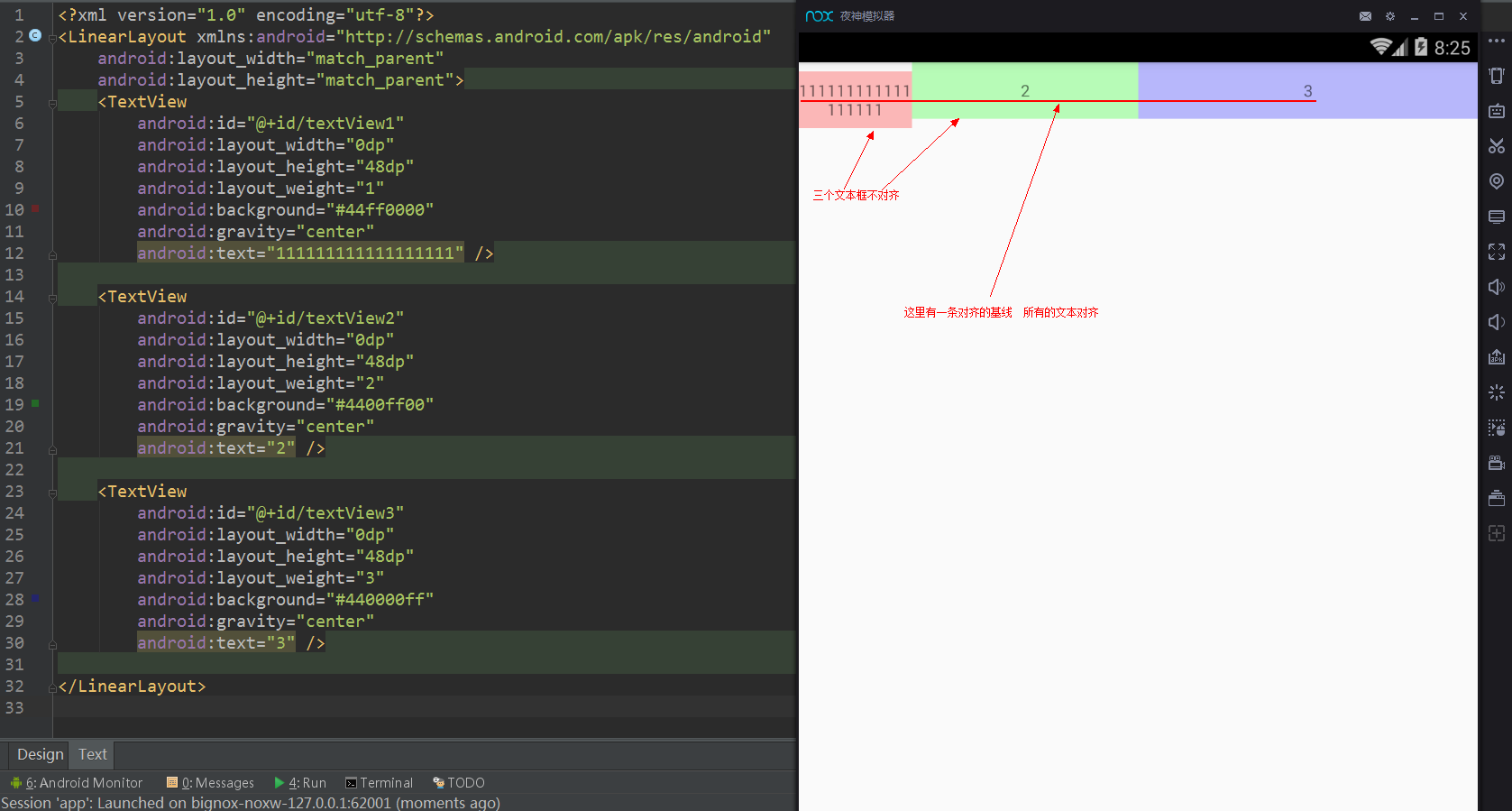
图3的布局代码
下面来看图3的布局代码,如下所示
图5

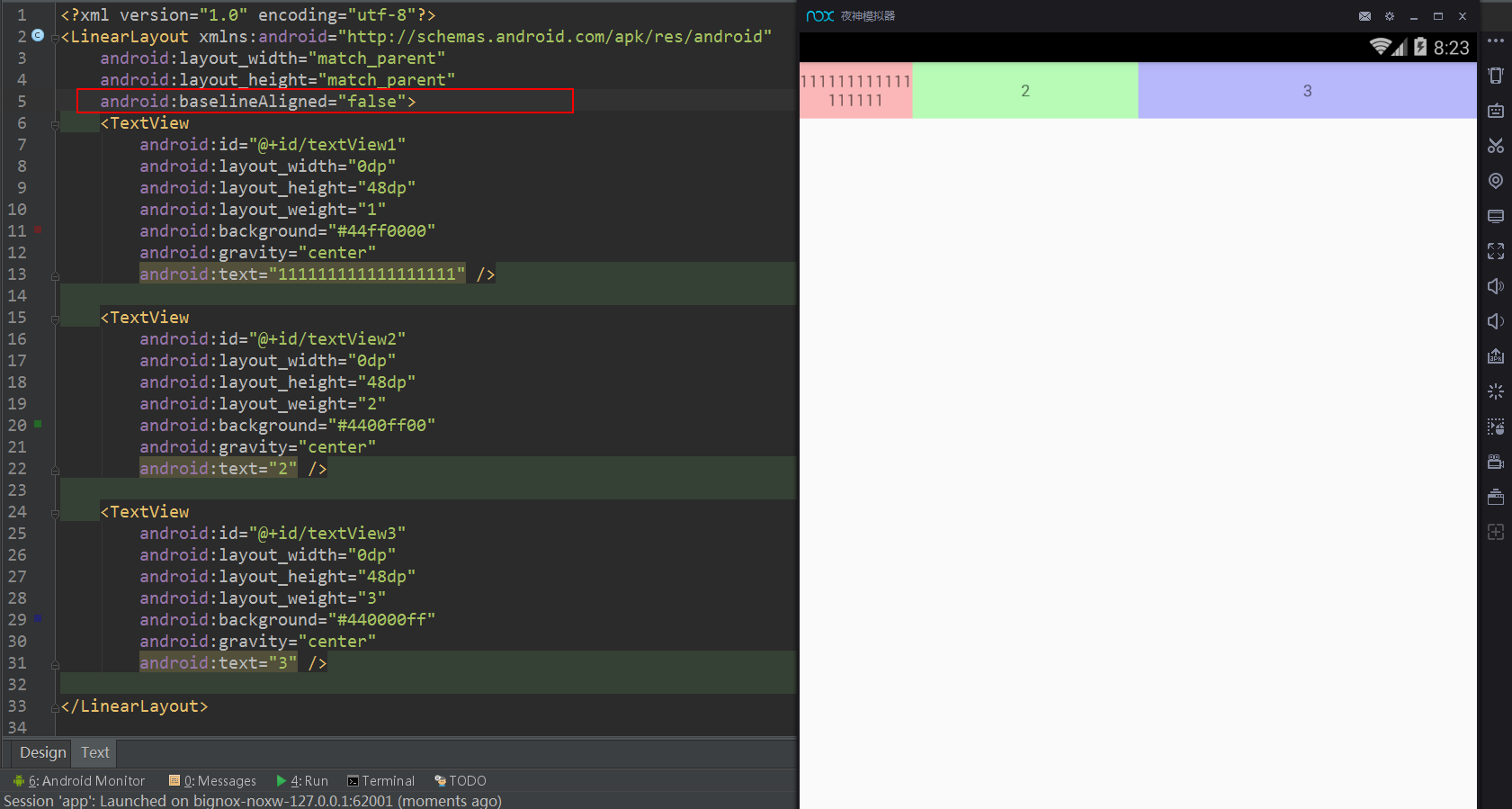
图4的布局代码
下面来看图4的布局代码,如下所示
图6

可以发现图3和图4的布局文件的差别是在父布局LinearLayout中设置了android:baselineAligned=”false”
效果三
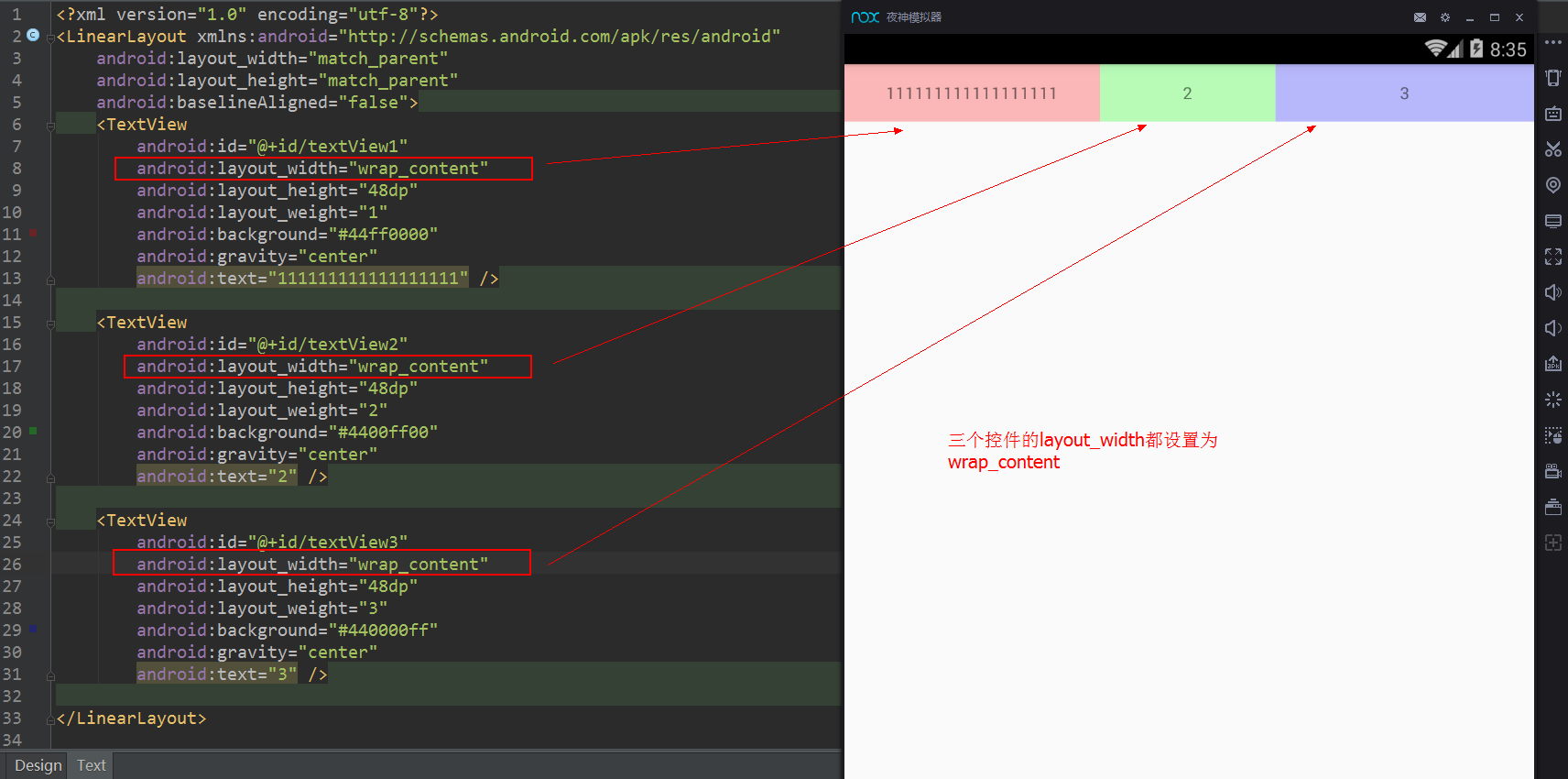
图7

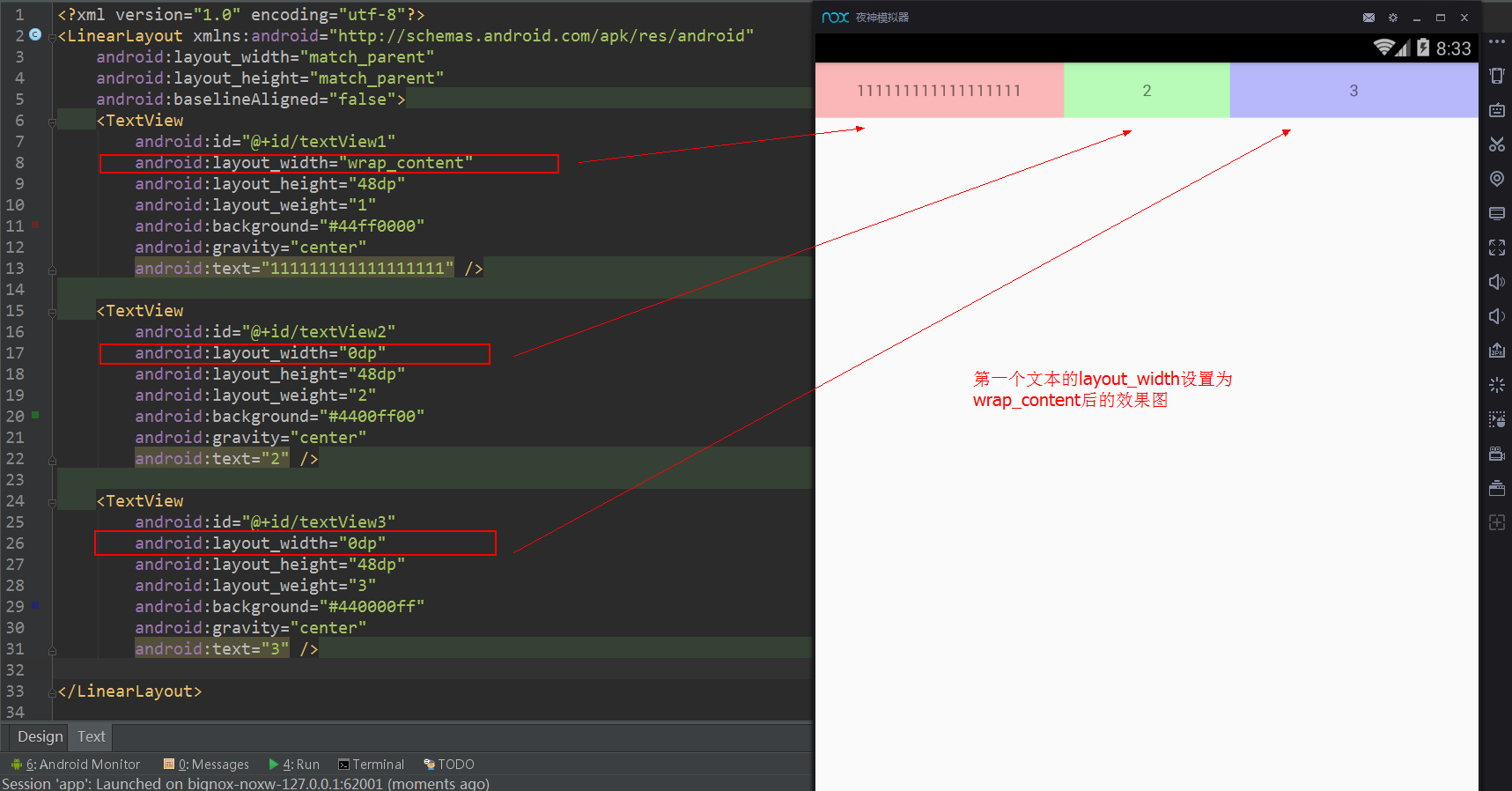
图7代码
图8

图8代码
图7和图8看起来好像效果一样。
- 图7的代码只是设置textView1的layout_width为“wrap_content”,textView2、textView3的layout_width都为“0dp”
- 图8的代码只是设置textView1、textView2、textView3的layout_width都为“wrap_content”
效果四
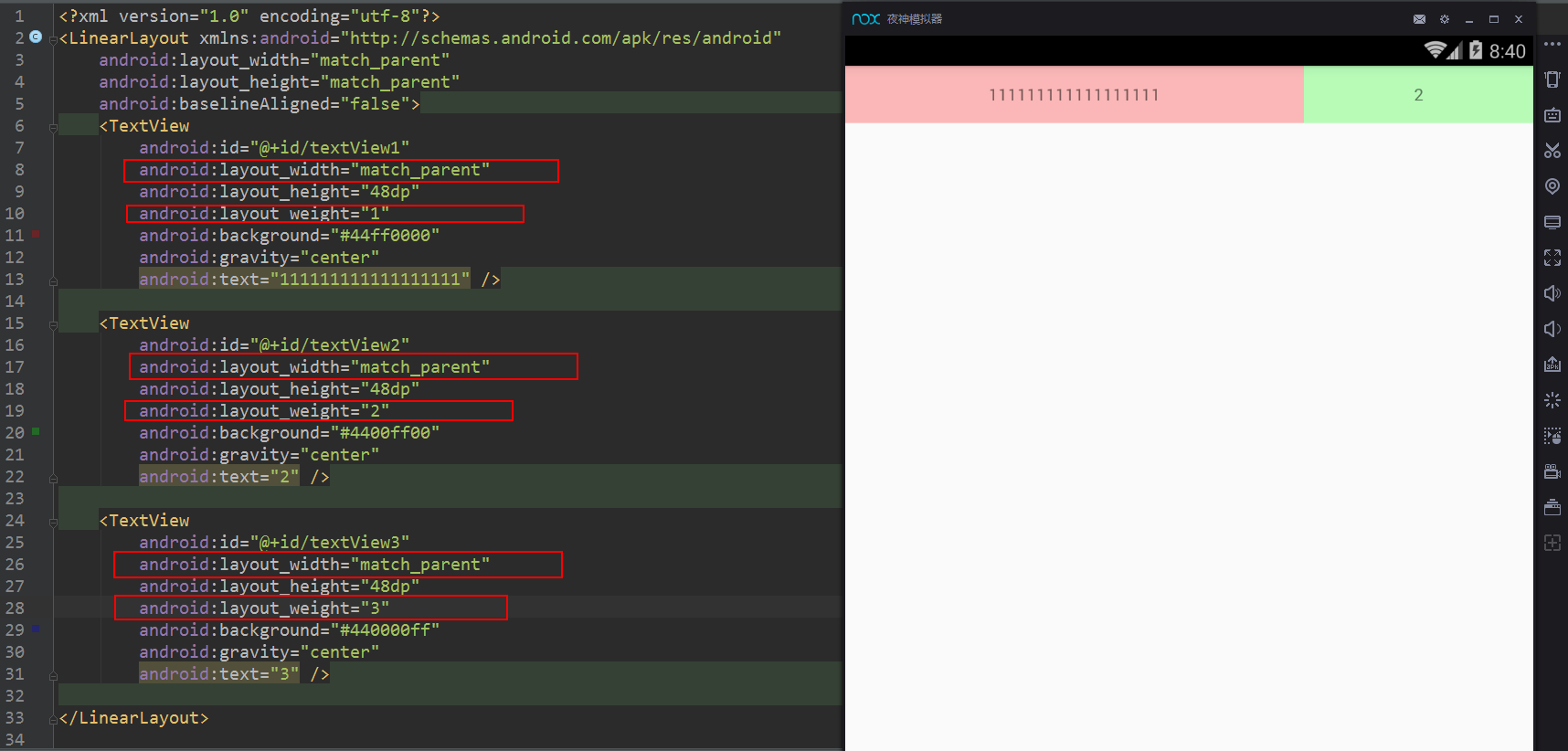
图9

图9代码如下:
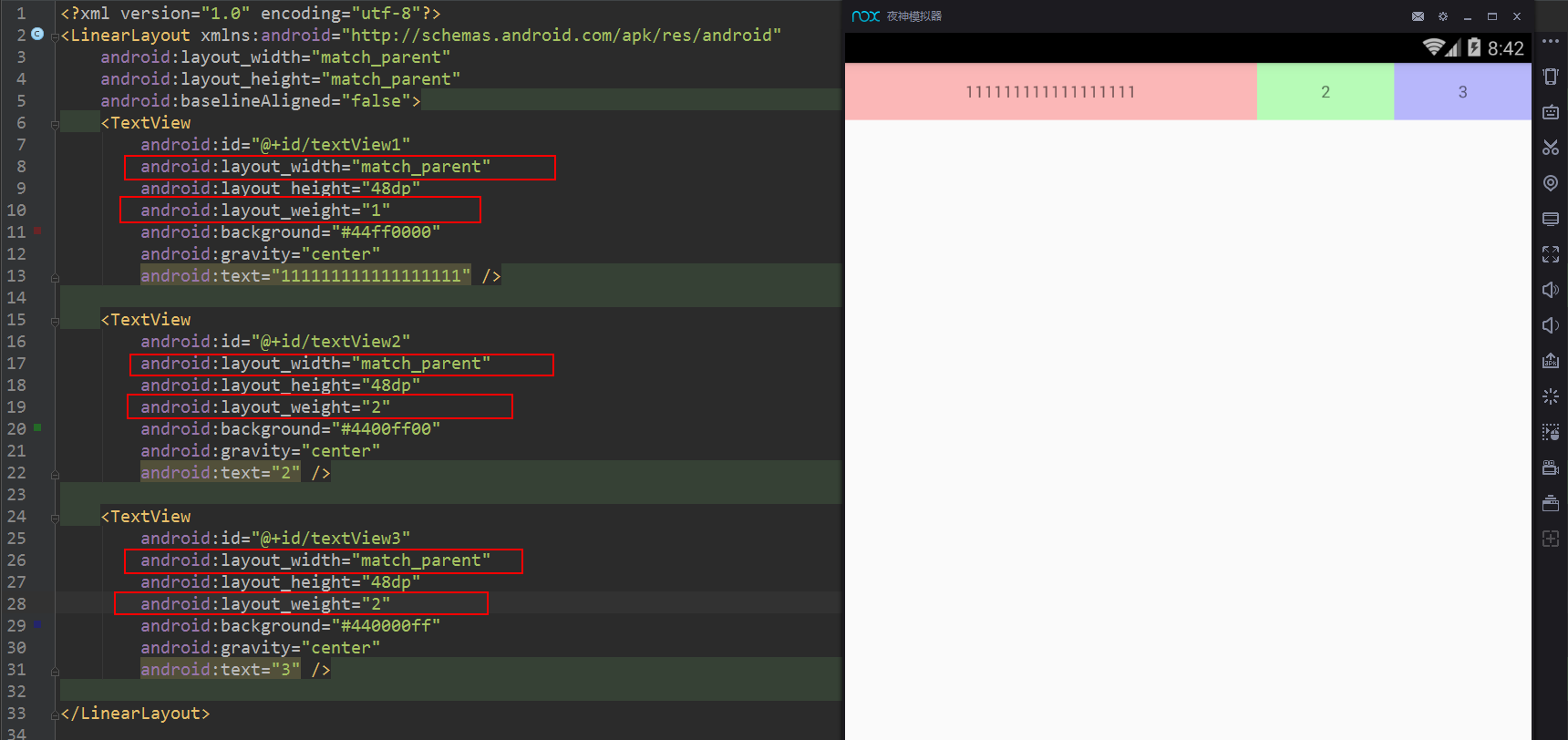
图10

图10代码如下:
图9和图10的区别是:
图9中没有展示出TextView3,而图10中展示出TextView3而图9和图10的代码区别只是TextView3的 android:layout_weight在图9中为3,在图10中为2
下面我们来弄清楚一下到底为什么会这样:
图11

如图11所示:假设外层的父布局LinearLayout的width为480dp,
参考:布局首先按照控件声明的尺寸进行分配,然后再将剩下的尺寸按weight进行分配。
按上面的参考来计算一下三个TextView的具体width。
第一步:计算剩余的尺寸
由于三个TextView的width都设置为match_parent,即都是480dp,那么剩余的尺寸为 restWidth=480-480*3=-480*2第二步:计算TextView1的尺寸
参考:控件的最终宽度=控件声明的宽度+父控件剩余的宽度*所占的比例
分析 如图9:
按上面的参考来计算一下三个TextView的具体width。 即:TextView1的width1如下所示: width1=480+(-480*2)(1/6)=480(4/6) 即:TextView2的width2如下所示: width2=480+(-480*2)(2/6)=480(2/6) 即:TextView3的width3如下所示: width3=480+(-480*2)(3/6)=480(0/6) 所以width1:width2:width3=2:1:0 如图9所示分析 如图10:
按上面的参考来计算一下三个TextView的具体width。 即:TextView1的width1如下所示: width1=480+(-480*2)(1/5)=480(3/5) 即:TextView2的width2如下所示: width2=480+(-480*2)(2/5)=480(1/5) 即:TextView3的width3如下所示: width3=480+(-480*2)(2/5)=480(1/5) 所以width1:width2:width3=3:1:1 如图10所示效果五
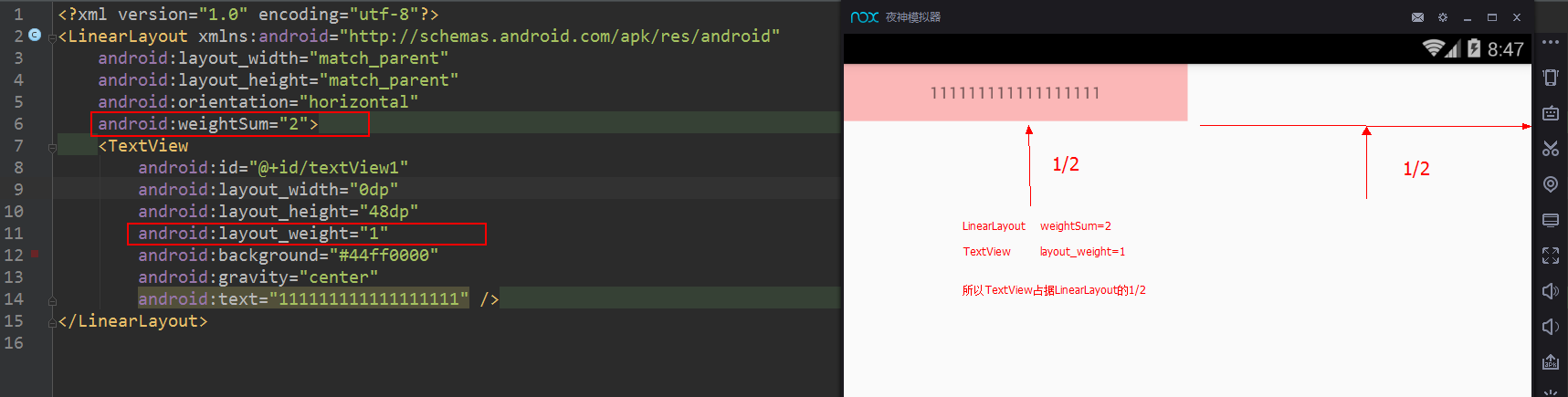
图12

有时候需要展示如图12所示的效果:子控件占据父布局宽度的1/2或者1/3等要求的时候,就需要设置父布局android:weightSum参数
图12的代码如下所示:

图12
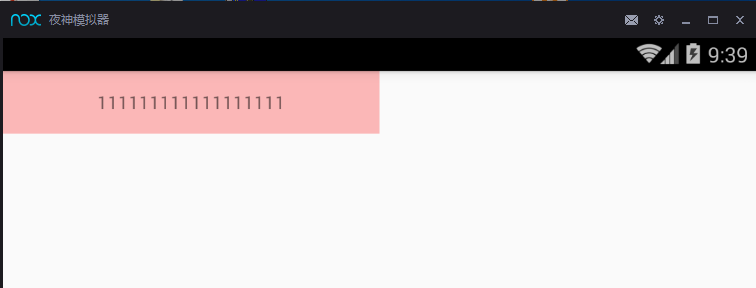
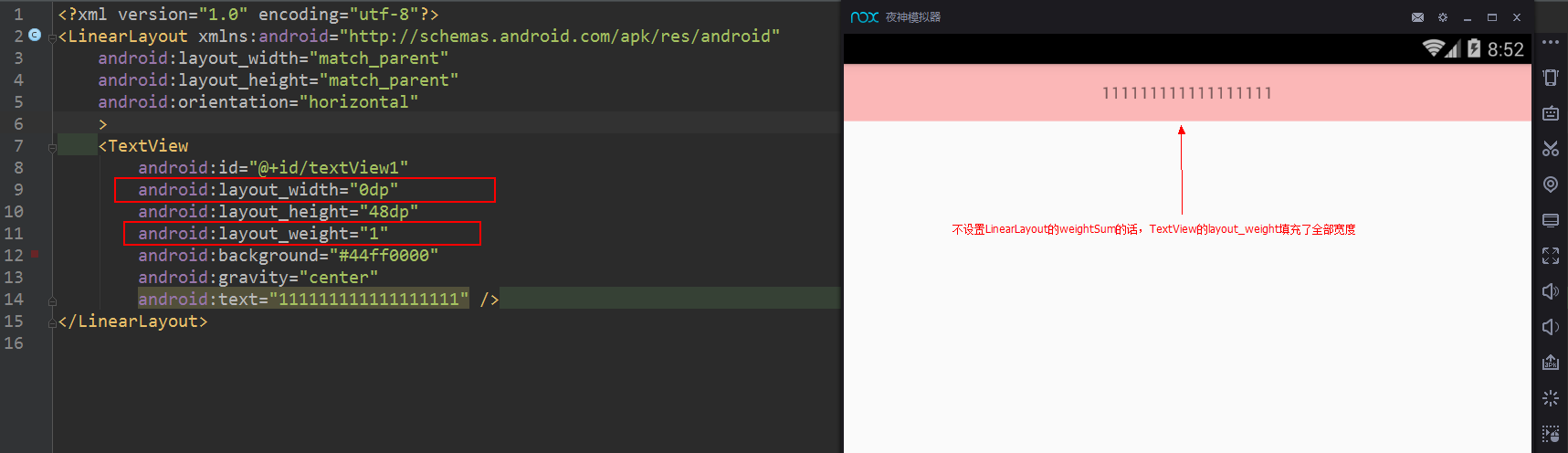
 当父布局不设置android:weightSum参数的时候如下图所示:
当父布局不设置android:weightSum参数的时候如下图所示: 分析一下图12:
假设外层的父布局LinearLayout的width为480dp,参考:布局首先按照控件声明的尺寸进行分配,然后再将剩下的尺寸按weight进行分配。
按上面的参考来计算一下三个TextView的具体width。
第一步:计算剩余的尺寸
由于三个TextView的width都设置为match_parent,即都是480dp,那么剩余的尺寸为 restWidth=480-0=480第二步:计算TextView1的尺寸
参考:控件的最终宽度=控件声明的宽度+父控件剩余的宽度*(weight/weightSum)
TextView的width=0+480*(1/3)=160
所以TextView的宽度为父布局控件LinearLayout的1/3
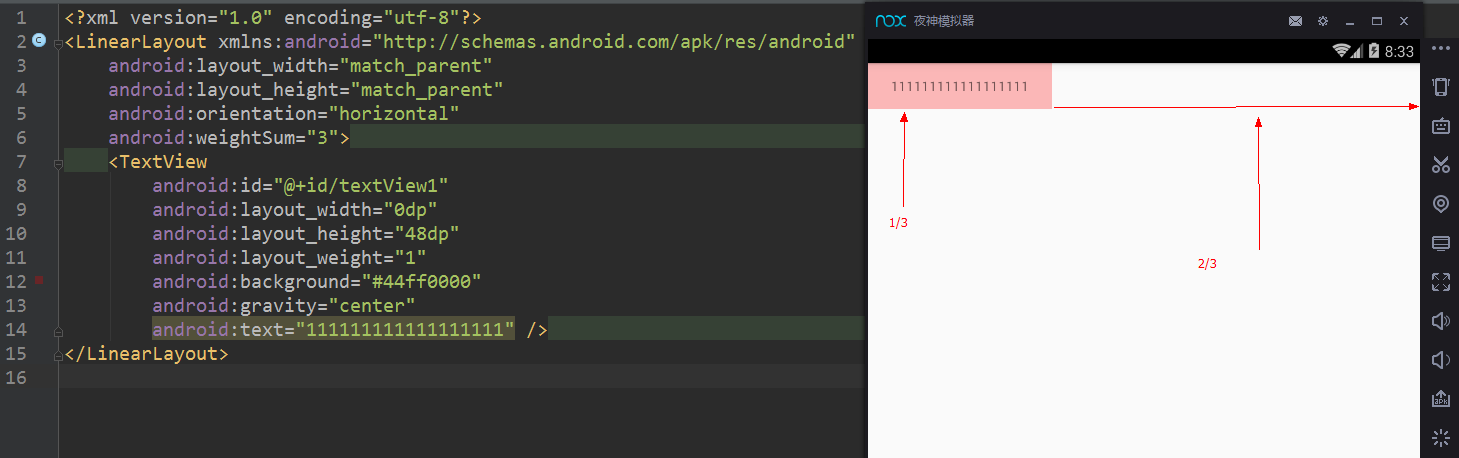
图13
 图13的代码如下:
图13的代码如下: 版权声明:本文为【欧阳鹏】原创文章,欢迎转载,转载请注明出处!
【】
关于android:layout_weight的更多介绍可以参考一下资源:
作者:欧阳鹏 欢迎转载,与人分享是进步的源泉!
转载请保留原文地址: